Paper Trash
Objectif
Pour mon travail de fin d'année en Design Web & Mobile de la Haute École Albert Jacquard, j'ai réalisé ce side project en vue de mettre mes compétences en avant (développement, UI, UX,…) et avec comme objectif de décrocher un stage.
Le projet a pour but de sensibiliser, de faire comprendre l'impact du papier sur notre écosystème actuel ainsi que faire entendre mon opinion.
Contenu
Recherche
Pour trouver mon sujet, la première étape a été d’identifier des problèmes et de les décomposer. La thématique qui m’a surtout plu était celle-ci : Trouver une alternative aux tickets de caisse.”
Avec l’accord de mon corps professoral, j’ai donc décidé d’en faire mon sujet. La deuxième étape de mon projet était de me poser la question des 5W (who, what, where, why et when) afin de réellement déterminer le chemin à parcourir. Ma première idée visait à remplacer tous les tickets de caisse de chaque magasin en Belgique grâce à une application, par laquelle l’utilisateur recevrait tout de suite après son achat son reçu électronique.
Après concertation avec les professeurs, j’ai réalisé que les magasins sont tout doucement en train de passer aux tickets de caisse numériques en les envoyant par mail. Mon projet aurait perdu tout son sens.
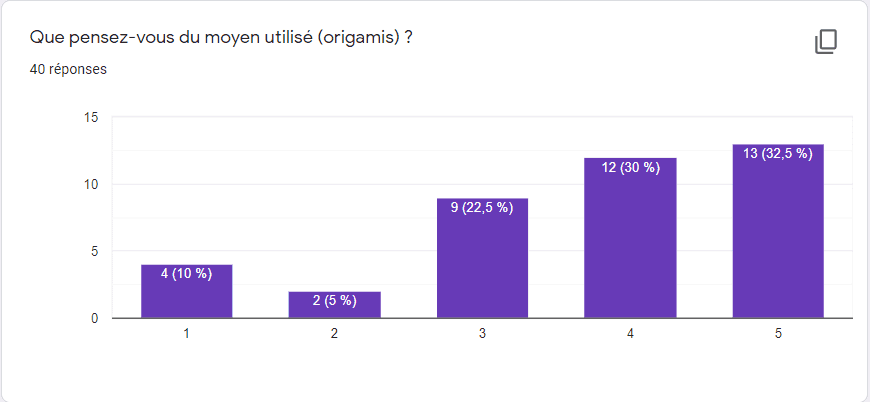
J’ai dès lors fait machine arrière et je me suis replongé dans le sujet afin de trouver d’autres pistes et d’aviser en fonction de mes utilisateurs. L’idée était de trouver une utilité, une seconde vie à ces tickets de caisse qui sont déjà imprimés et qui envahissent nos portefeuilles, nos poubelles. J’ai pensé à organiser des ateliers d’origamis à partir de ces tickets de caisse afin de sensibiliser les gens sur ce papier inutile et également de représenter les animaux qui souffrent de la dégradation de l’écosystème. Nous irions déposer ces origamis sur la Grand-Place afin d’interpeller les pouvoirs publics et de sensibiliser la population.
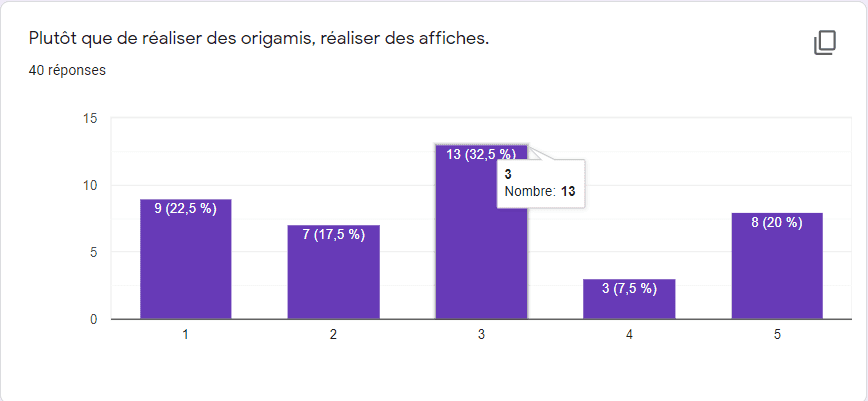
Ma deuxième idée était de créer des affiches uniques en recyclant les tickets de caisse et de les disposer dans Bruxelles toujours afin de sensibiliser la population.
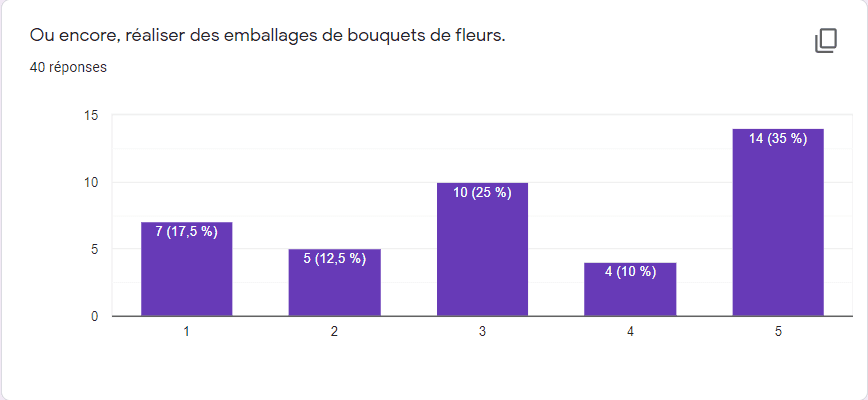
Ma troisième idée était d’utiliser ces tickets superflus et de réaliser des emballages de bouquets de fleurs.
Afin de départager mes 3 idées, j’ai créé un formulaire me permettant de récolter l’avis d’utilisateurs. Après avoir analysé les réponses reçues, j’ai remarqué que l’idée de réaliser des origamis était la plus appréciée. Par contre, les utilisateurs préféreraient partager les origamis sur les réseaux et en mains propres plutôt que de salir la Grand-Place.
voir le formulaire


J’en ai pris note et j’ai décidé de partager ces origamis sur Instagram, mais également dans la rue lors de manifestations pour le climat. Les origamis porteront l’url du site, ce qui invitera les manifestants à aller jeter un coup d’oeil au projet et ainsi de voir l’impact du papier sur le climat.
J’ai particulièrement apporté une grande importance à la véracité de celui-ci, ce qui m'a poussé à faire énormément de recherches. J'ai pris beaucoup de temps à trier ce tas d'informations venant de sources très diverses, mais j'ai su faire un choix.
Rédaction
La rédaction n'a pas été la partie la plus simple. J'ai utilisé un voice & tone sérieux, autoritaire et engageant afin de coller aux objectifs de mon travail. Sensibiliser et faire comprendre l'impact écologique du papier qui selon moi est crucial. J'ai essayé d'éviter les mots appartenant au langage familier afin d'être le plus crédible possible. J'ai également mis en lien des faits et des chiffres afin de choquer l'utilisateur. Pendant la rédaction de mon travail, je me suis surpris à plusieurs reprises en train d’écrire à la 2ème personne du singulier, hors, la 2ème personne du pluriel est bien plus adaptée dans le cas présent.
UX
User Journey
Grâce à un premier user journey, je me suis rendu compte que l’organisation d’ateliers d’origamis ne convenait pas aux gens en dehors de Bruxelles, j’ai donc décidé de travailler sur des tutoriels d’origamis à mettre en ligne.
Utilisateur 1
Il voit les origamis sur Instagram, il est intrigué, il va sur le site. Il est sensibilisé à l’impact néfaste du papier et il décide de s’inscrire afin de manifester avec nous. Il va lire les instructions pour réaliser des origamis et commence. Il décide ensuite de les partager sur son Instagram.
Utilisateur 2
Il rencontre l’utilisateur 1 à une manifestation pour le climat, il reçoit une origami et s'aperçoit qu’il y’a un url dessus. Il se rend sur le site et en parle à ses proches. Il se sensibilise à son tour et change sa “consommation” de papier autant qu’il peut.
Prototypes papier
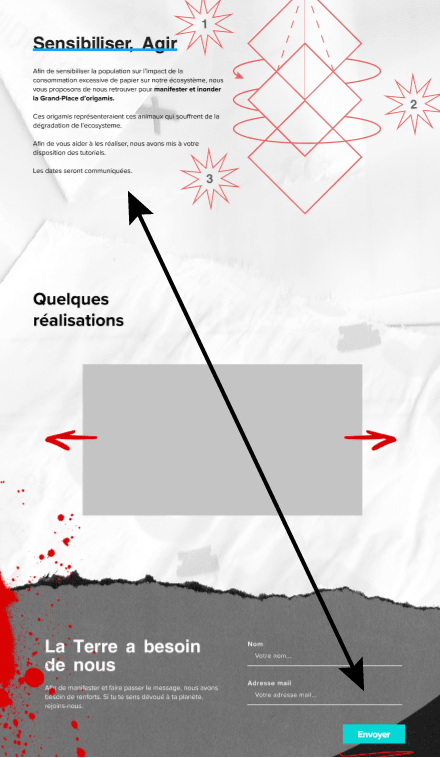
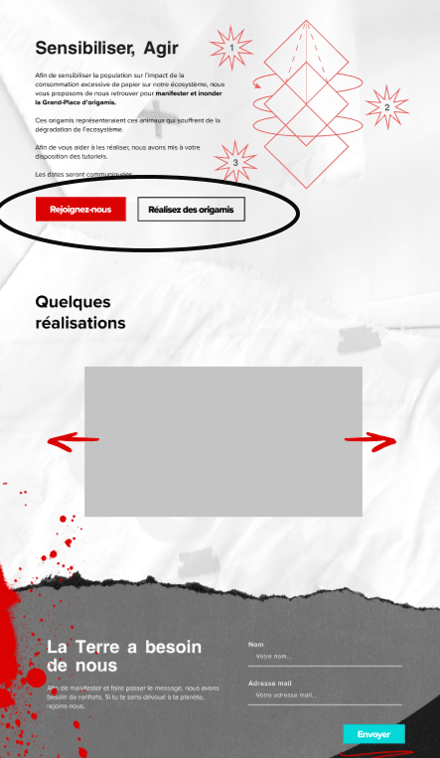
Afin de rester cohérent avec mon sujet et ne pas gaspiller de papier, j'ai réalisé mes prototypes directement sur Figma. Grâce à ceux-ci et surtout aux tests utilisateurs qui ont suivi, je me suis rendu compte que les utilisateurs ne trouvaient pas directement la partie inscription du site ni la page pour réaliser des origamis. J’ai donc décidé de placer deux boutons sous mon paragraphe “sensibiliser et agir” afin de directement diriger l’utilisateur vers mes top tasks qui sont “s’inscrire à la newsletter” et “réaliser des origamis”.


Test utilisateur
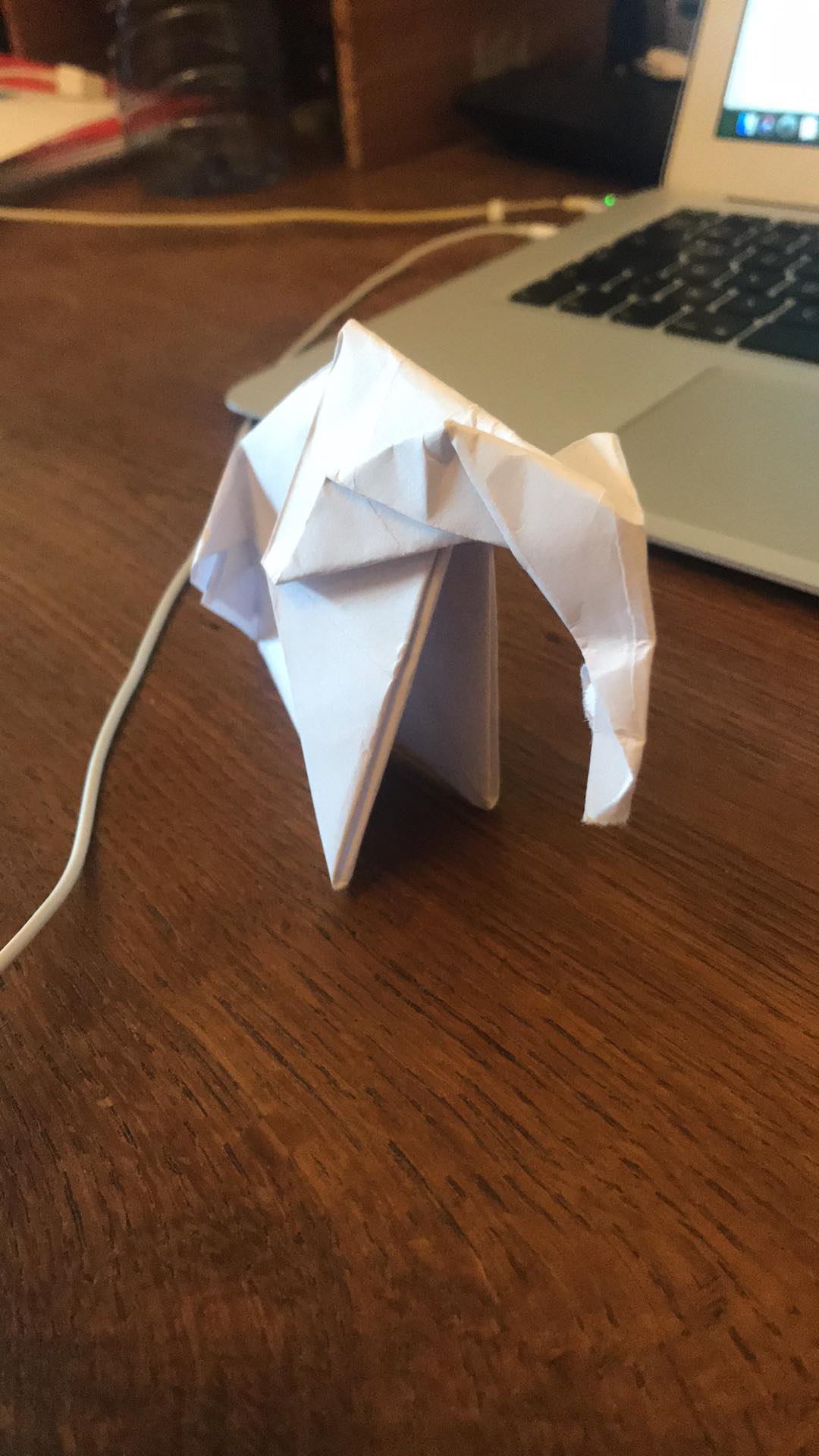
En demandant à plusieurs connaissances de réaliser des origamis, je me suis rendu compte que mes instructions étaient parfois incompréhensibles. Sans ces tests, je n’aurais pas eu le recul nécessaire pour voir mes erreurs.


Approche Graphique
Inspiration
Dès la fin de la rédaction, j'avais le design du projet en tête. Malgré ça, j’ai quand même réalisé quelques veilles graphiques afin de coller à mon thème.
Je suis tombé sur des pistes vraiment intéressantes et cela m’a permis d’adapter les idées que je me faisais du site.


Ou encore, https://designprosmotr.ru/
Typographie
Concernant la typographie, je voulais jouer avec un contraste fort afin de marquer l'utilisateur, notamment sur les chiffres que je voulais communiquer. Je suis donc parti sur deux typos sans serif pour mes titres et paragraphes, jusqu'ici rien de bien exceptionnel. Puis j'ai décidé de travailler avec une typo de type manuscrite brush pour mettre en avant certains chiffres.

Mon choix s'est donc porté sur la Yoxall pour les titres, la Proxima Nova pour le contenu et la Spray Letters que j’ai modifié volontairement afin de donner un côté réaliste et irrégulier à la typographie.
Approche générale
L'enjeu de ce projet était de ne pas faire un site ennuyant à parcourir afin que l'utilisateur reste sur celui-ci. J'ai donc créé un univers fort et attractif afin de capter l'attention de l'utilisateur. La typo à la bombe rouge permet de créer cet univers "rébellion", d’attirer l’attention sur le fait que la planète va mal et qu'il faut agir. C'est un moyen très utilisé pour se faire entendre, capter l’attention. J’ai réalisé plusieurs maquettes avant de trouver le juste milieu.


Ce style fouilli et surchargé colle parfaitement au sujet puisqu'il représente également ce papier bullshit qui nous envahit chaque jour de plus en plus.
Développement
Grâce à l'utilisation de la méthode BEM et SASS, je suis beaucoup plus organisé dans mes fichiers et j'y vois beaucoup clair, ce qui me permet de gagner du temps précieux.
Concernant mes modules techniques, je permets à l'utilisateur de naviguer via les flèches "précédent" et "suivant" en utilisant window.location.hash. J'ai simulé un formulaire d'inscription et utilisé le local storage pour savoir si l'utilisateur a déjà rempli ou pas le formulaire. Je garde également son nom en mémoire pour rajouter une touche positive au formulaire. Concernant le dernier module technique, j'ai utilisé un json et créé la page d'instructions d'origamis directement dans le js.
Conclusion
Ce projet m'a permis de réellement prendre conscience de l'impact du papier sur l'écosystème. Je suis sorti de ma zone de confort en travaillant un style surchargé alors que j'ai l'habitude de travailler des designs épurés.
Le projet m'a également permis de retravailler certaines notions d'UX comme les états actifs d'une page et le cheminement parcouru par l'utilisateur.
Je remercie mon corps professoral qui a su être présent malgré cette période inédite et difficile.
Voir le projet